Docker部署Odoo系统
Odoo,是一套企业资源规划及客户关系管理系统,分为社区版和企业版, 也就是免费和付费的区别。通常来说社区版的功能已经足以满足大多企业的要求。该系统提供较灵活的模块架构,常用模块包括:采购管理、销售管理、库存管理、财务管理、货品管理、营销管理、客户关系管理、生产管理、人事管理及服务支持等等,同时也支持手机端访问。
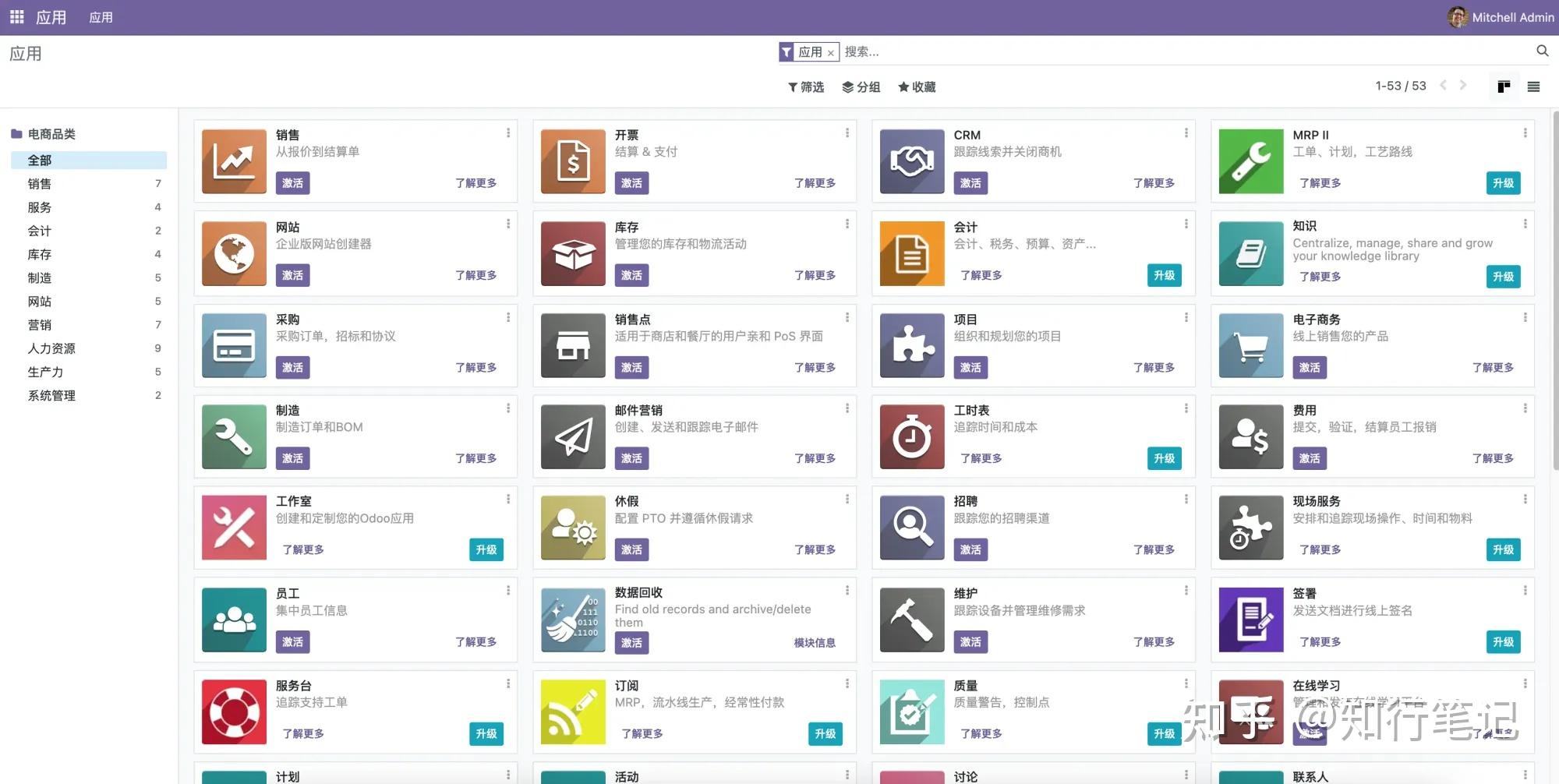
界面预览:
前期准备
- 服务器一台,开发环境最低配置1核2G(推荐2核4G),如果服务器内存低于2G,随着数据的增长,后期会有报错;
- 已经解析的域名一个(生产环境必备);
- 开放指定端口8069;
- 生产环境硬件要求:

- 本教程演示的时候采用的是Ubuntu20.04;
- 需要安装Docker Engine、Docker-compose、Nginx Proxy Manager;
- 关于如何安装Docker,请参考Docker安装教程
- 官方安装说明
- 官方开源项目链接
开始安装:
切换到指定安装目录
cd /root创建项目所需的目录
mkdir odoo进入网站项目文件夹
cd /root/odoo创建一个docker-compose.yml配置文件
touch docker-compose.yml编辑该文件
vim docker-compose.yml将下面代码复制到docker-compose.yml中保存即可
version: '3.1'
services:
web:
user: root
image: odoo:16.0
container_name: odoo16
restart: always # 总是重新启动容器
depends_on:
- db # 依赖于名为db的服务
ports:
- "8069:8069" # 映射端口 8069 到宿主机端口 8069,ODOO默认使用的是8069端口
volumes:
- odoo-web-data:/var/lib/odoo # 映射数据卷,用于保存Odoo的数据
- ./config:/etc/odoo # 映射配置文件目录
- ./addons:/mnt/extra-addons # 映射附加模块目录
db:
image: postgres:15
container_name: odoo16_db
restart: always # 总是重新启动容器
environment:
- POSTGRES_DB=postgres # 设置数据库名称为postgres
- POSTGRES_PASSWORD=odoo # 设置数据库密码为odoo
- POSTGRES_USER=odoo # 设置数据库用户为odoo
- PGDATA=/var/lib/postgresql/data/pgdata
volumes:
- odoo-db-data:/var/lib/postgresql/data/pgdata # 映射数据卷,用于保存PostgreSQL的数据
volumes:
odoo-web-data: # Odoo数据卷
odoo-db-data: # PostgreSQL数据卷拉取项目镜像并在后台启动容器
docker-compose up -d登录配置
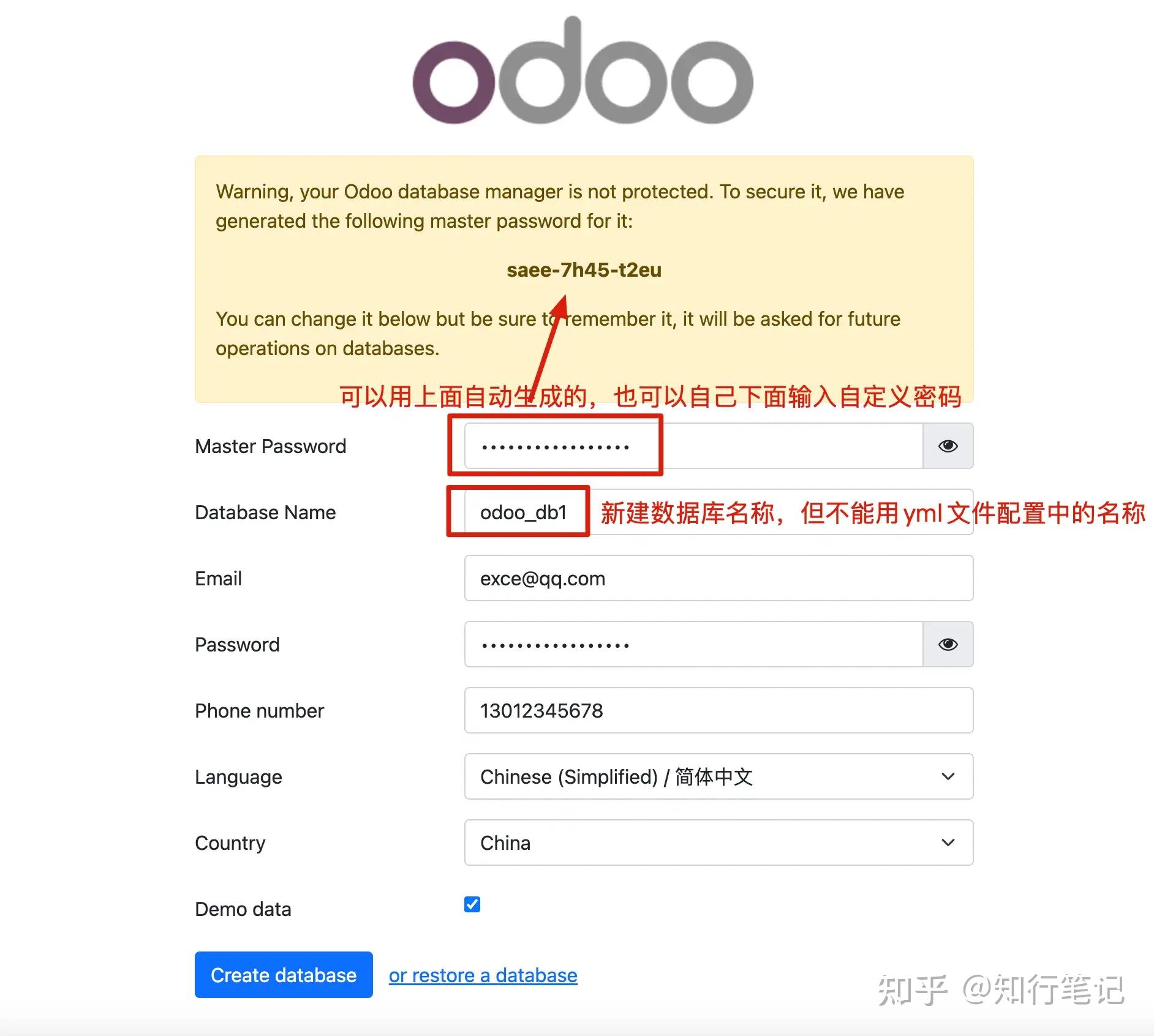
打开浏览器,地址栏内以服务器ip:8069的端口访问:
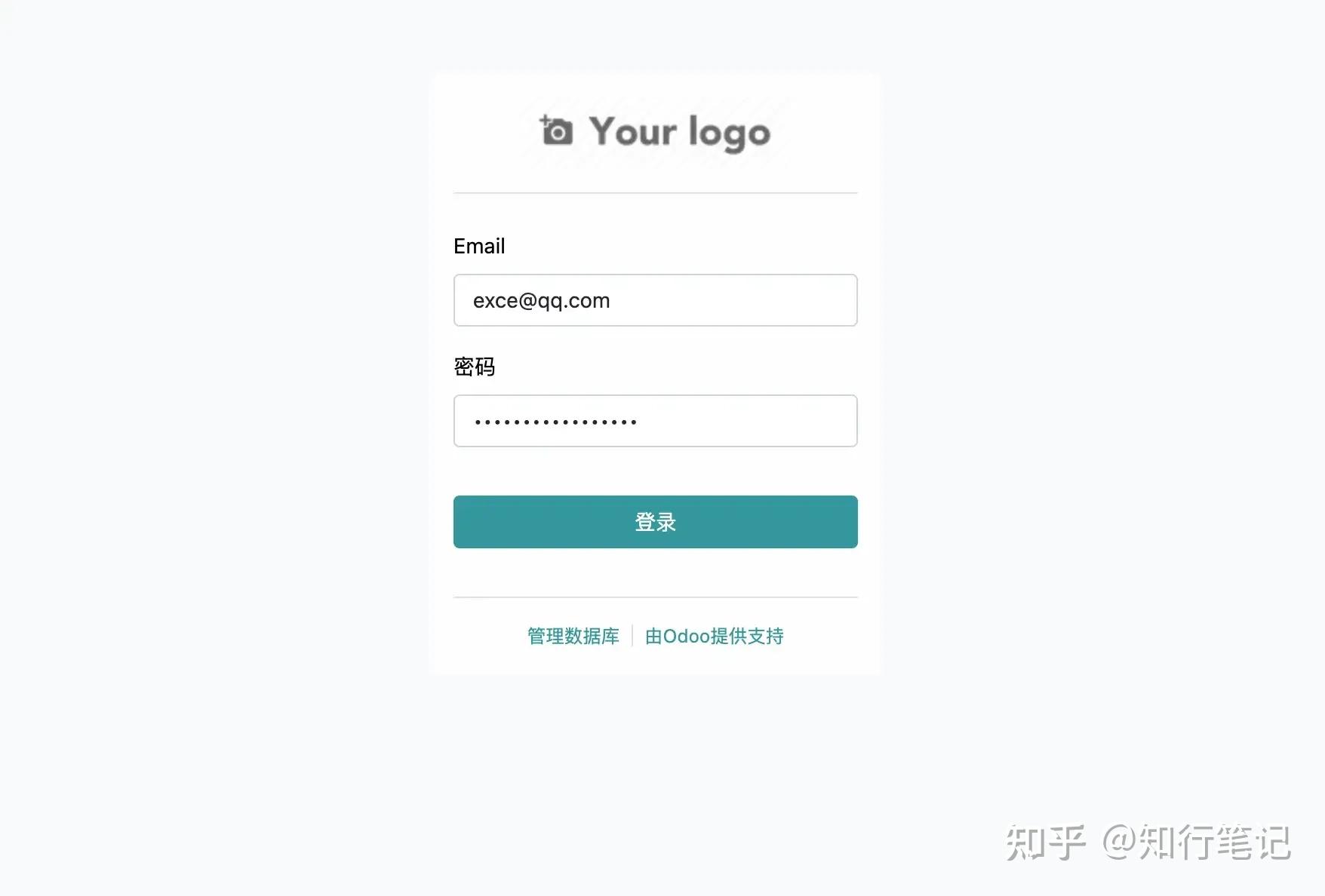
请记住上面Master Password的密码和Email地址,此处的Email地址不可随意填写,今后登录会用到E-mail地址。信息填写完毕后点击Create database的按钮完成数据库的创建。
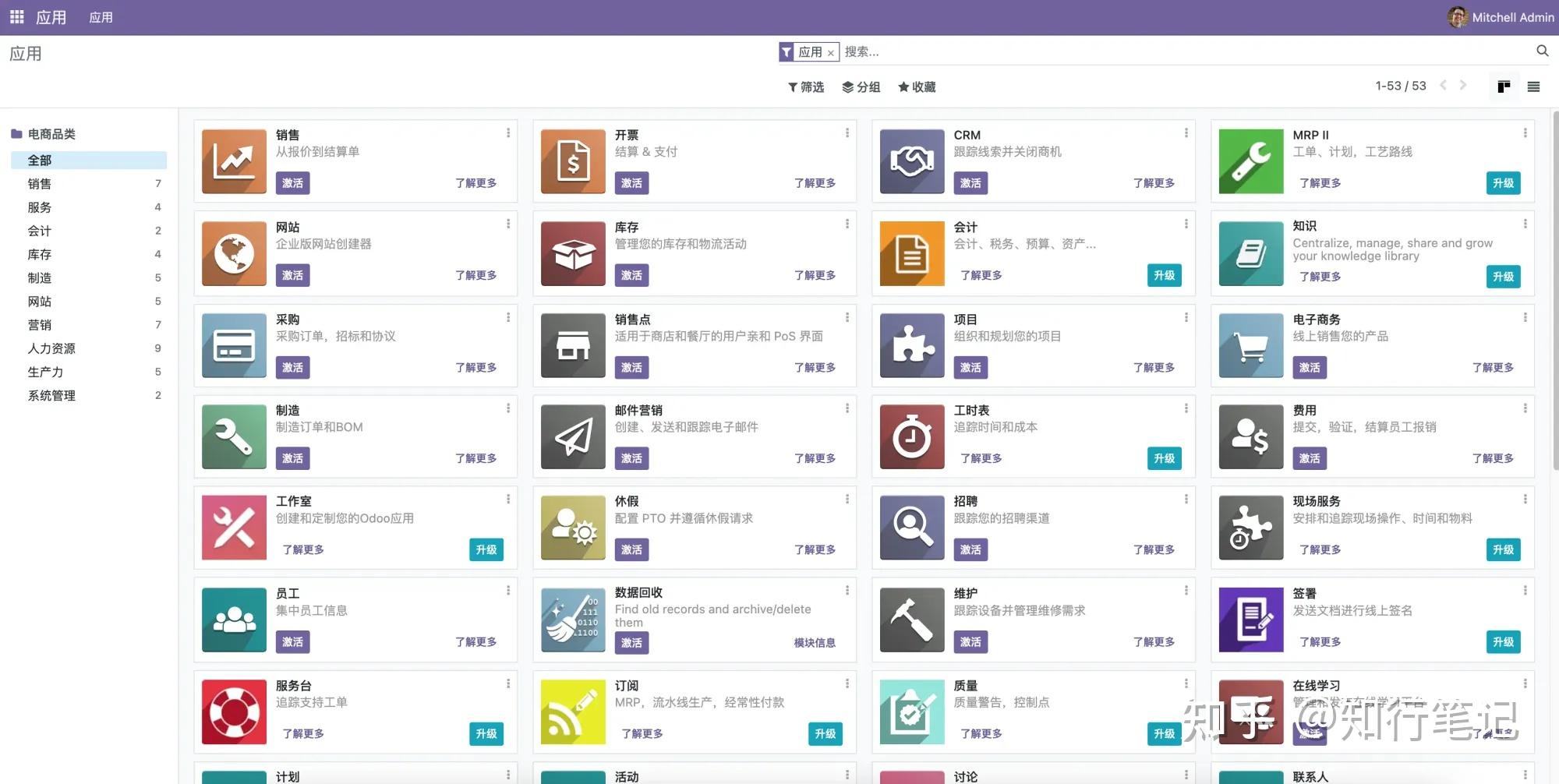
登录完成后会跳转到管理界面:
请注意:带"激活"的按钮表示该功能免费,激活后即可使用。而带"升级"字样的按钮表示部分免费或者需要收费。
当你测试无误后,就可以将自己的域名在Nginx Proxy Manager面板中与服务器IP进行绑定。